
1. Medium | 미디엄
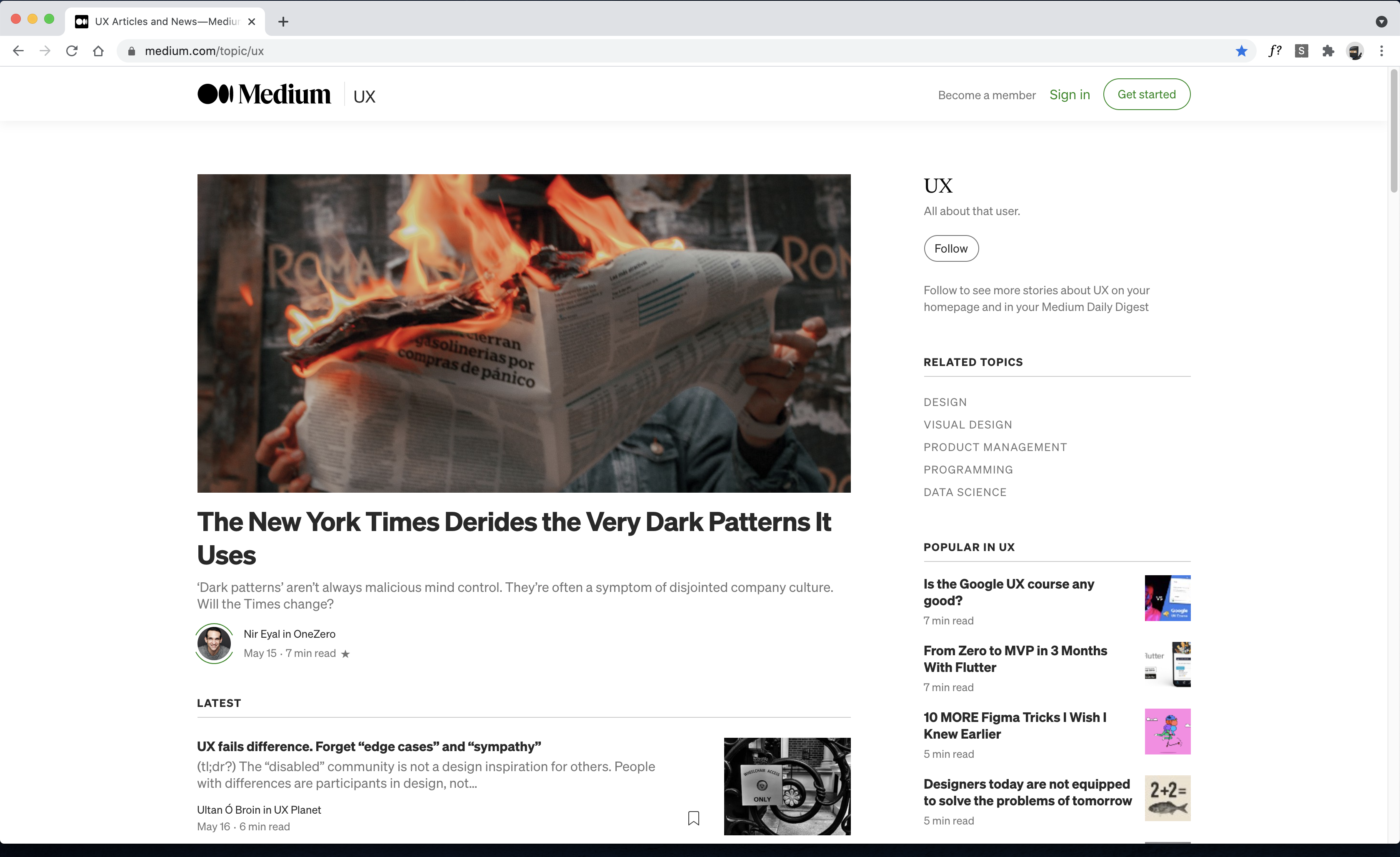
Medium, an online reading and publishing platform, is just as gorgeous as it is functional. With minimal use of color, generous line spacing, and a well chosen combination of typography, this website gets everything right.
With Medium, content is king. Once a user is logged in, a box appears at the top of the article list with the text “Write here”, enabling and encouraging everyone to get writing quickly. When users click on the “Write a Story” link, they are presented with an almost empty white page, removing clutter and simply providing a clean space to focus on writing.
Articles are set up in a one column format, making content easy to digest. With little touches like estimated read time and the ability to highlight and respond directly to specific pieces of articles, Medium truly provides users with an amazing and effortless editorial experience.
Medium, 미디엄은 온라인으로 글을 쓰고, 서로 공유할수 있는 이 사이트의 기능만큼이나 아주 멋진 플랫폼입니다. 최소한의 컬러를 사용하고, 넓은 행간과 잘 어울리는 서체의 조합으로 이 웹사이트는 모든것들이 완벽하죠.
미디엄에서는 컨텐츠가 왕입니다. 사용자가 로그인하면, 기사 목록의 맨 위에 "글쓰기 Write Here"라고 쓰여진 박스가 하나 뜨는데, 이것이 사람들이 쉽고 빠르게 글을 쓸수 있다는 느낌을 줍니다. 사용자가 "이야기 쓰기 Write a Story" 링크를 클릭하면, 거의 비어있는 흰 페이지가 나타나고, 어지러운 것들을 없애고 글쓰기에 집중할수 있도록 깨끗한 글쓰는 공간을 제공합니다.
컨텐츠를 쉽게 접할수 있도록 기사들은 하나의 컬럼(열) 형식으로 제공되고 있습니다. 예상 리딩 시간과 같은 간단한 터치와 특정한 기사에 직접적으로 하이라이트를 표시하고, 응답할수 있는 기능들을 통해서 미디엄은 정말로 사용자들이 별다른 노력없이 만족스러운 에디토리얼 경험을 제공합니다.

Medium – Where good ideas find you.
Medium is an open platform where readers find dynamic thinking, and where expert and undiscovered voices can share their writing on any topic.
medium.com

2. Virgin America | 버진 아메리카
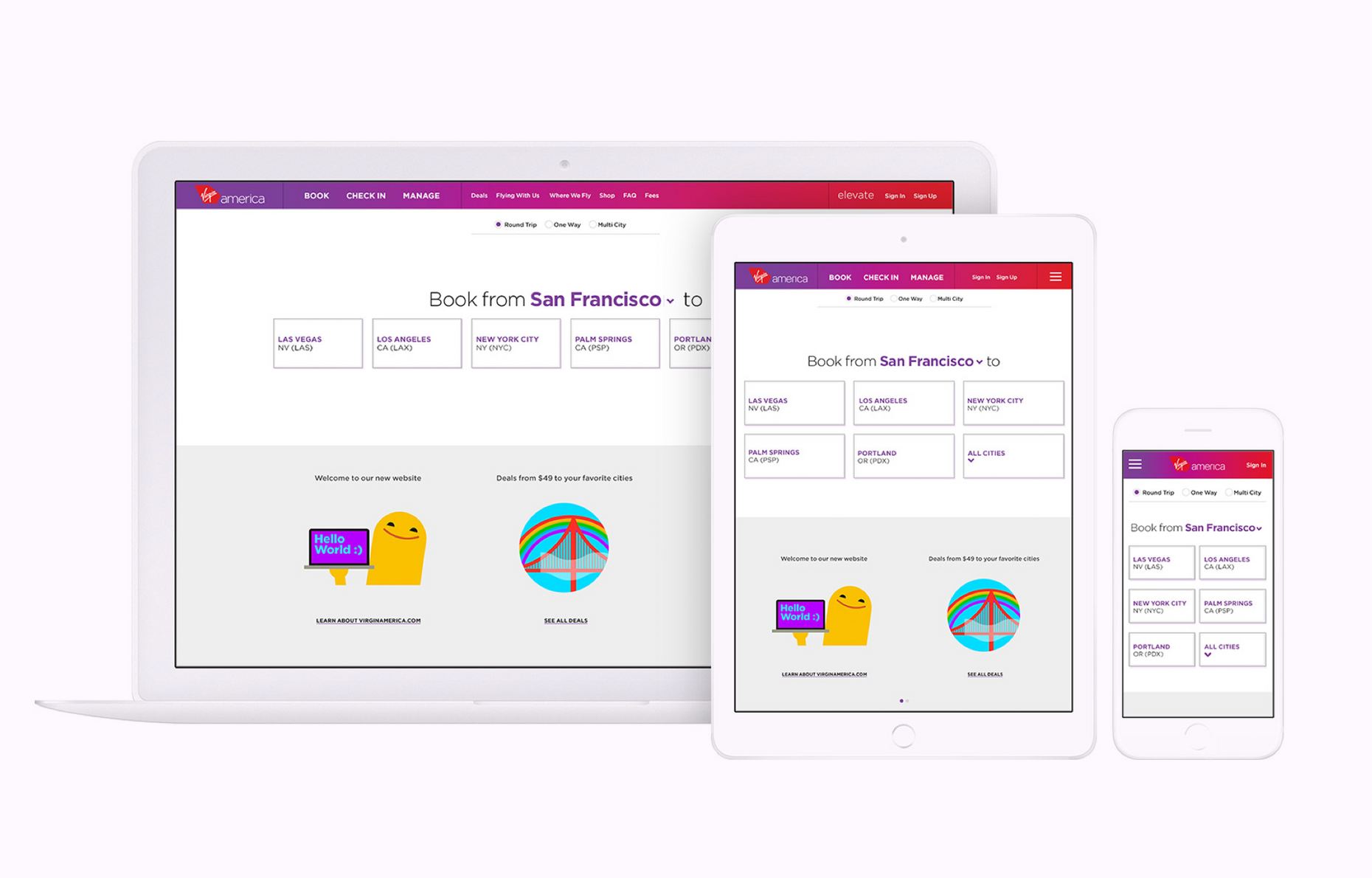
When it comes to helping users complete the process of booking a flight, Virgin America was one of the first – if not the first – to put the user’s interests front and centre. For most, booking a flight is a chore. Much like a dishwasher relieves us of having to scrub the dishes, Virgin America’s site stripped back their interface to draw attention to the most important question: “Where would you like to go?” By removing all the surrounding content, the user could immediately start the booking process.
And yes, the site might now look a little dated, but it deserves its place on this list as something of a trailblazer in user-centred interface design. Unfortunately, since merging with Alaska Air, their approach to UI has become decidedly more cluttered.
front and center: 가장 중요한 위치, (활동,흥미, 관심 따위의)선두의, 중심의
chore: (정기적으로 하는)일, 하기 싫은[따분한] 일
strip: 옷을 벗다[벗기다], 스트립쇼를 하다
trailblazer: 개척자, 선구자
decidely: 확실히, 분명히, 단호히
항공편을 예약하려는 사용자를 돕는것에 있어서는, Virgin America, 버진 아메리카가 사용자의 이익을 최우선시하는 최초의 기업 중 하나입니다. 대부분에게 항공편을 예약하는 것은 쉬운일이 아니죠. 식기세척기가 우리를 설거지로부터 해방시킨것처럼, 버진 아메리카 웹사이트는 사용자를 단번에 사로잡기 위하여 기존의 인터페이스를 벗겨냈습니다. 그리고 가장 중요한 질문인 "어디로 가고 싶으세요?" 라고 물으며 사용자의 관심을 사로잡죠. 주변을 둘러싸고 있던 많은 컨텐츠들을 없앰으로서, 사용자는 즉각적으로 예약을 시작할수 있습니다.
네, 맞습니다. 이 사이트는 다소 옛날 스타일처럼 보일수도 있겠지만, 사용자 중심의 디자인에서 선구자 역할을 했기에 이 8가지 좋은 UI 웹사이트에 이름을 올릴만큼 충분한 가치가 있죠. 불행히도, Alaska Air와 합병한 이후로, UI적인 부분은 확실히 지저분해지긴 했습니다.
3. Airbnb | 에어비앤비
The UI of Airbnb does two things very well: booking a place to stay, and creating trust between two complete strangers.
Airbnb, 에어비앤비의 UI는 두가지를 정말 잘했습니다. 머무를 곳을 예약하는 것과, 서로 모르는 완전히 낯선 두 사람사이에 신뢰를 만드는 것입니다.

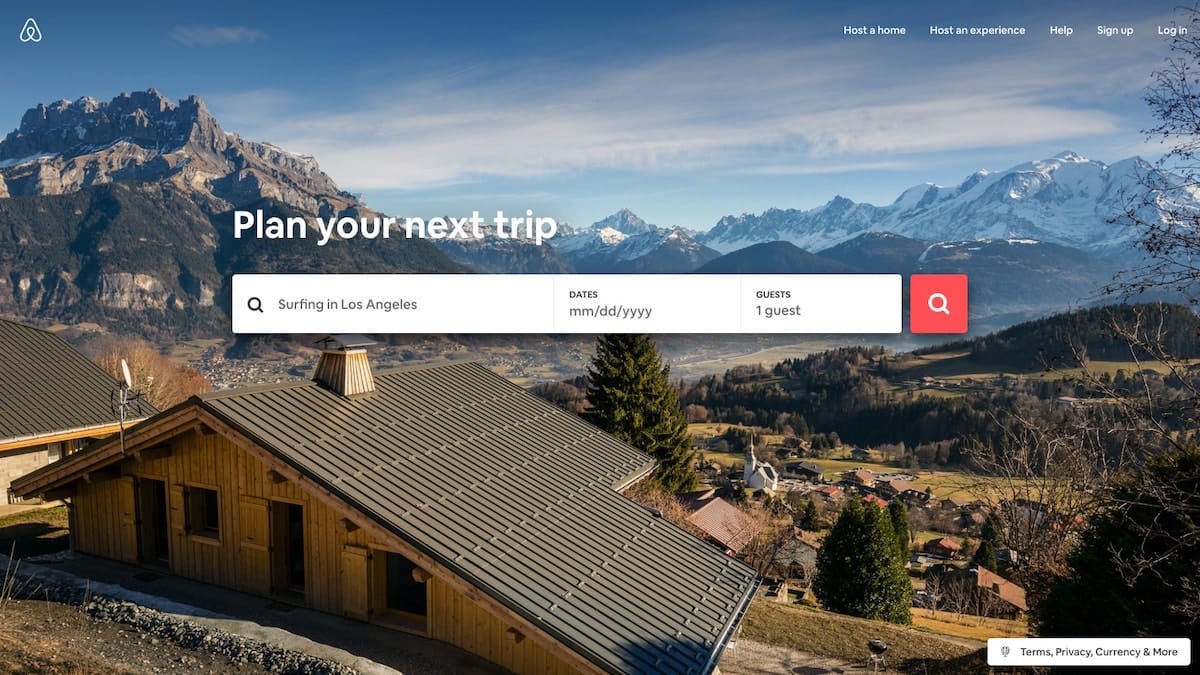
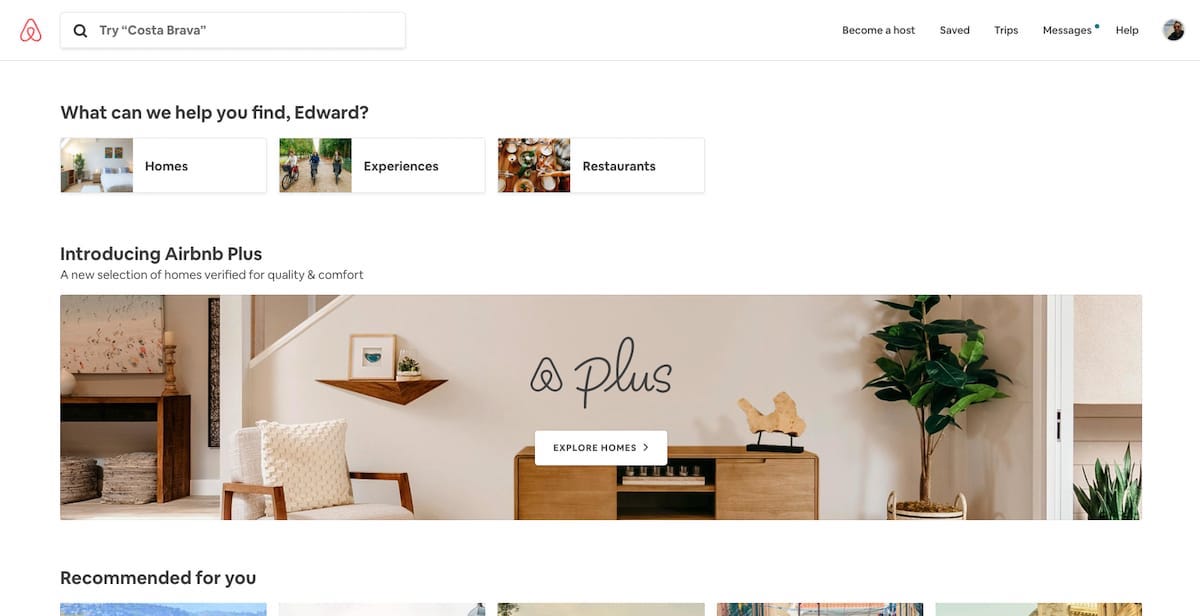
Airbnb, much like Virgin America, has prioritized making it easy to start booking a stay right from the home screen. Paired with its characteristic use of conversational copy, such as the “What can we help you find, Edward?” below, and helpful cue text, a user is simultaneously and courteously invited and directed to start planning their stay.
simultaneously: 동시에((with)), 일제히 *simultaneous: 동시의
courteously: 예의바르게, 공손하게, 친절하게, 자상하게, *courteous: 공손한, 정중한
에어비앤비는 버진아메리카처럼 머무를 곳을 예약하는 것을 집에서 아주 쉽게 시작하게 하는 것을 최우선시 했습니다. 아래 화면의 "What can we help you find, Edward?(에드워드, 무엇을 찾는 것을 도와드릴까요?)" 처럼 대화형 문체와 도움이 되는 큐텍스트를 사용하는 특징으로, 사용자는 정중하게 초대되어 동시에 그들의 숙박 계획을 시작할수 있도록 도움을 받게됩니다.

This conversational invite to start searching is a delightful way of portraying the voice of the brand, as well as making the process of finding a place to stay simple. The only fields you need to specify during this initial search are: choosing a destination users would like to go to, along with the duration of their stay and the number of guests. By leaving out the additional filters until the next step, the process is streamlined, friendly and approachable.
portray: (그림, 글로)그리다[묘사하다](=depict), (특히 완벽하거나 정확하지 못하게)나타내다[보여주다](=represent), (영화, 연극에서 특정한 역할을)연기하다(=play)
along with: ~에 덧붙여, ~와 마찬가지로, 더불어, 같이, 아울러
leave out: ~을 빼다, 생략하다, 무시하다, 삭제하다
streamlined: 유선형의(streamline), 날씬한, 능률적인, 간결한, 최신식의, 현대적인
이런 대화형 문체로 검색을 시작하게 하는 것은, 브랜드의 정체성를 보여주는 좋은 방법일 뿐만아니라, 머무를 곳을 찾는 과정을 간단하게 만드는 것이기도 합니다. 처음에 검색하는 동안 좀더 구체적으로 입력해야하는 것들이 있다면, 사용자의 목적지를 설정하고, 머무를 기간과, 함께 가는 사람들의 수를 적는 것입니다. 다음 단계로 넘어가기 전에 추가적인 필터를 생략하면, 프로세스는 간단하고, 익숙한, 이해하기 쉬운 과정이 될것입니다.

The listing pages are complete with a description of any additional fees that may be included. This is a very straightforward, easy process for just about any user. The ‘Request to Book’ button sits right under this, and being one of the brightest buttons on the page, invites users to click it in order to finalize their stay.
After a user has requested to book a location, they are taken to a new checkout page. The listing, pricing and booking information sits to the right of the page to reduce the need for the guest to retain the information from the previous page.
On the left, instead of getting right into the payment, the page prompts you to “say hello to your host and tell them why you’re coming”. By placing this prior to the payment information, it starts a conversation and connection between the guest and host, and further invests the user in the experience. Airbnb takes pride in bringing people together and gives the conversation importance over the transaction – the UI reflects this perfectly.
Airbnb has cleverly thought out its copy and used engaging photos and videos to ensure that the interface conveys an emotional tone that helps create a sense of trust between strangers.
straightforward: 간단한, 쉬운, 복잡하지 않은(=easy), 솔직한
retain: (계속)유지[보유]하다 (=preserve), (계속) 함유[간직]하다
prompt: 즉각적인, 지체없는(=immediate), 신속한, 시간을 엄수하는 (=punctual), (사람에게 어떤 결정을 내리도록 어떤 일이 일어나도록)하다[촉발하다](=provoke)
convey: (생각, 감정 등을) 전달하다[전하다](=communicate), 실어 나르다, 운반[수송]하다
이 리스트 페이지는 비용에 대한 설명으로 이루어져있습니다. 모든 사용자들에게 매우 쉽고 간단한 프로세스입니다. 'Request to Book(예약 요청하기)' 버튼은 바로 아래에 있고, 이 페이지에서 가장 밝은 버튼 중 하나로, 사용자들이 예약을 마무리할수 있도록 클릭을 하게끔 디자인 되어있죠.
사용자가 숙박 예약을 하고 나면, 새로운 결제 페이지로 넘어갑니다. 목록과 가격 그리고 예약정보가 페이지의 오른쪽에 표시되어 사용자가 이전 페이지의 정보를 계속 확인하고 체크해야할 필요성을 줄여줍니다.
바로 지불하는 대신에 왼쪽 페이지에서는 "호스트에게 인사하고 당신이 가는 이유를 알려주세요"라는 메세지가 표시됩니다. 이를 결제 정보보다 먼저 보여줌으로서, 게스트와 호스트사이에 대화를 시작하게 하여 유대감을 만들어주는데, 멀리 보면, 사용자 경험에 투자를 하고 있는 것입니다. 에어비엔비는 사람들을 하나로 결속시키는것에 대한 자부심을 갖고 있고 , 거래보다 대화를 하는것에 더 초점을 맞추고 있습니다. 그리고 이런 것들이 UI에 완벽하게 반영되어 있죠.
에어비엔비는 카피를 아주 현명하게 생각해냈고, 낯선 두 사람들 사이에 신뢰감을 쌓도록 감성적인 부분들을 인터페이스가 전달할수 있도록 사진과 비디오를 사용하고 있습니다.
4. Boosted Boards | 부스티드 보드
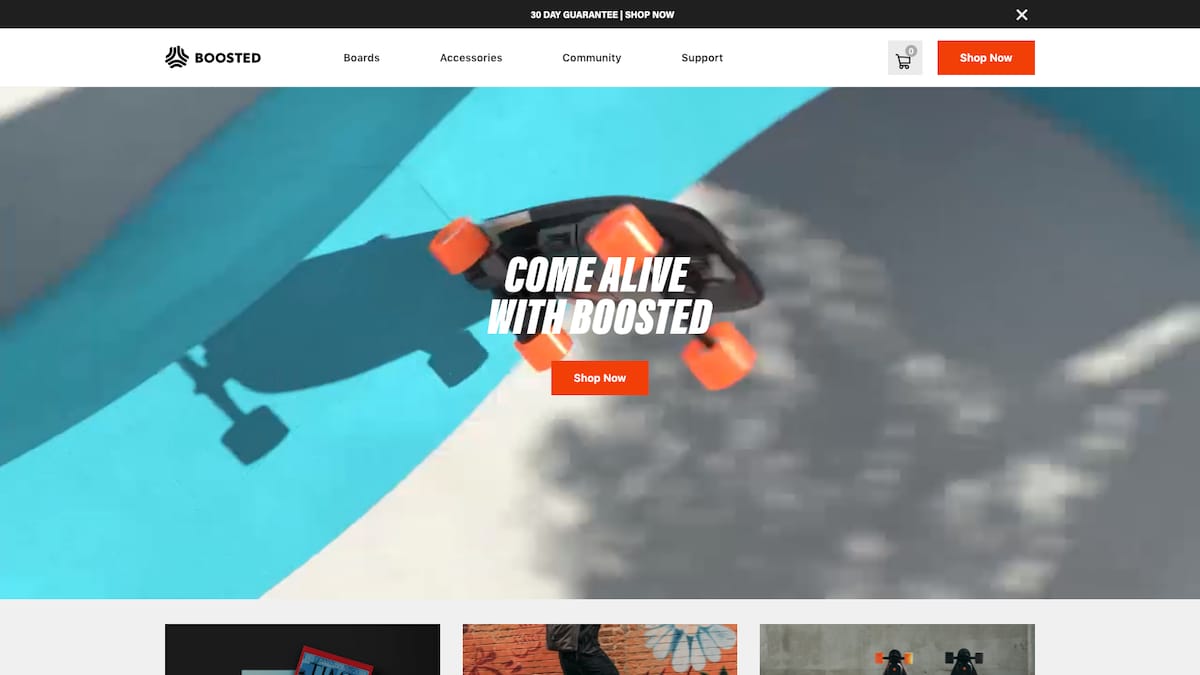
Now this is a website with personality. Upon arrival, users are immediately greeted with an explosive, fun-filled, dynamic video of the product in use. You’re enraptured by a characterful skateboard on its very own trip, twisting and turning, multiplying, before disintegrating into its component parts – it’s quite a ride. And then you notice the “Shop Now” call-to-action, sitting patiently right at the center of your screen.
enraptured: 황홀한, 도취된(=enchanted)
multiply: 곱하다, (수, 양을) 크게 증가[증대]시키다, 크게 증가[증대]하다
disintegrate: 해체[분해]되다, 산산조각 나다, 붕괴[와해]되다 (=fall apart)
이 웹사이트는 개성을 갖고 있습니다. 웹사이트에 들어오자마자 사용자는 폭발적이고, 다이나믹하고 즐거움이 가득한 제품 영상을 보게 됩니다. 여러분은 스케이트보드를 타고 이동하면서 빙글빙글 돌고, 여러 대의 스케이트보드들의 모습과, 스케이트 부품들로 분해되는 모습들에 매료되게 됩니다. 그리고 화면 중앙에 있는 "구매하기" 버튼을 볼수있게 되죠.

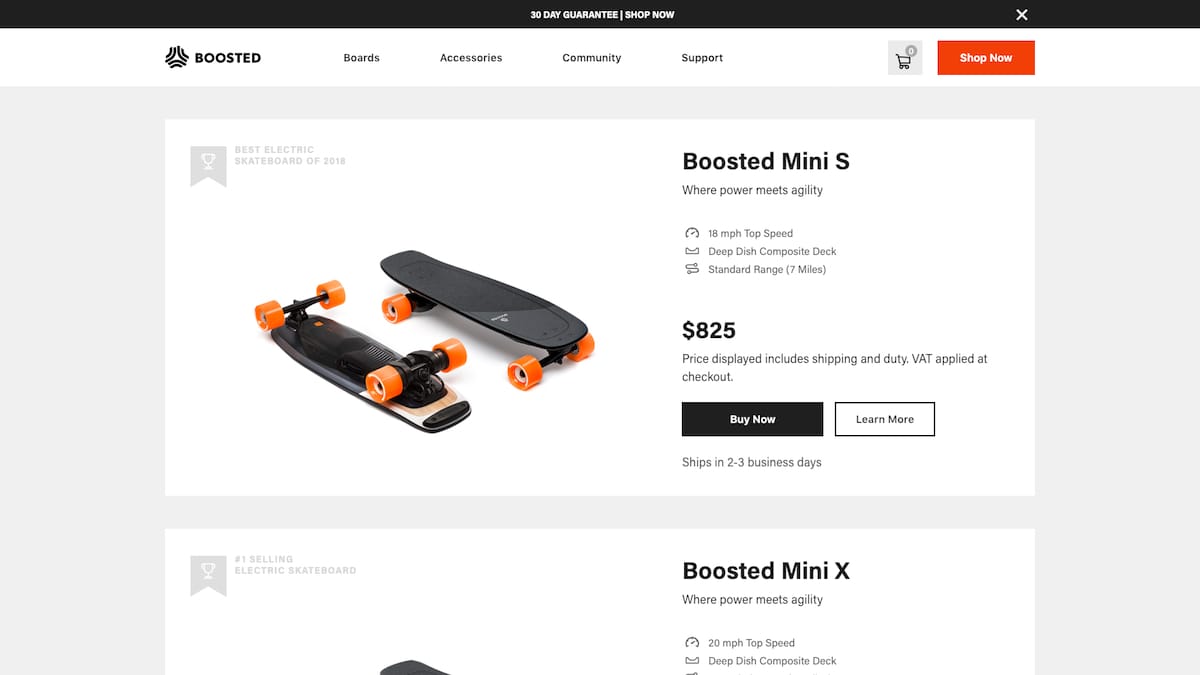
You’re suitably impressed, inquisitive, and now it’s time to see what’s behind all this bravado. A click on the “Shop Now” gets you down to business—the interface is stripped of color but for the luminous orange wheels of the board, and you’re delivered only the most relevant information: image, top speed, range, price, shipping time, and, of course, “Buy Now”. What’s stopping you? Very little.
suitably: 적합하게, 어울리게, (감정, 표현 등이 특정상황에) 적절하게[당연히]
inquisitive: 꼬치꼬치 캐묻는(=curious), 탐구심[호기심]이 많은(=enquiring)
bravado: 허세
여러분은 적절한 인상을 받았을 거에요, 호기심도 생기고요, 자 그럼 이제 이 허울 뒤에 무엇이 있는지 봐야겠죠? "구매하기" 버튼을 누르면 인터페이스의 컬러는 사라지고, 밝은 오랜지색 휠들이 보이는데, 가장 필요한 정보들만 보이는군요. 제품의 이미지, 최고 속도, 버무이, 가격, 배송 시간 그리고 당연히 "구매하기" 같은 것들요. 왜 망설이고 계세요?

Not yet convinced? A click on “Learn More” will deliver all the information you need to take you from consideration to awareness: Key product features are broken down expertly into image, text and graphic components that support one another. As you scroll down further, positive product reviews and finance offerings reduce anxiety by reducing the sense of risk. All in all, it’s a great lesson in how to combine different graphic and text elements to generate a convincing whole.
convinced: 납득시키다, 확신시키다, 설득하다. 수등시키다.
break down into: ~로 분해하다. ~로 구분하다. 나누다
expertly: 훌륭하게, 전문적으로, 능숙하게, 익숙하게
all in all: 대체로, 대체로 보아, 결국은,
아직 납득이 안되신다구요? "자세히 보기" 버튼을 눌르면 고민하고 있던 부분 부터 알고 있던 부분들까지 모든 정보들을 보게 될것입니다. 제품의 주요 특징은 이미지, 텍스트, 그래픽 요소들로 전문적으로 나뉘어져 있습니다. 스크롤을 아래로 내리면, 제품의 긍정적인 리뷰들과 위험 부담감을 줄여주는 재정적인 지원도 있습니다. 이 사이트는 대체적으로 서로 다른 그래픽과 텍스트 요소들을 조화롭게 결합해서 설득력있는 전체를 만드는 방법에 대해서 좋은 본보기 입니다.